
Origem

O objetivo desta documentação é esclarecer os pontos estabelecidos para a criação desse simples e útil site sobre criar tabuadas.
A ideia foi iniciada assim que houve um desafio de um trabalho do curso de Análise e Desenvolvimento de Sistemas da Instituição Gráu Técnico
na cadeira de lógica de Programação onde foi introduzido o pseudocódigo chamado Portugol com a ferramenda chamada Visualg e após muitos
desafios foi dado um gostinho do PHP, no qual decidi fazer os últimos desafios de lógica de programção em PHP.
Este é um pequeno apanhado desses desafios de lógica de programação feita em PHP, no qual eu e Mateus Henrique criamos esta documentação
para o primeiro trabalho da cadeira de Análise e Projeto de Sistemas.
Utilidade
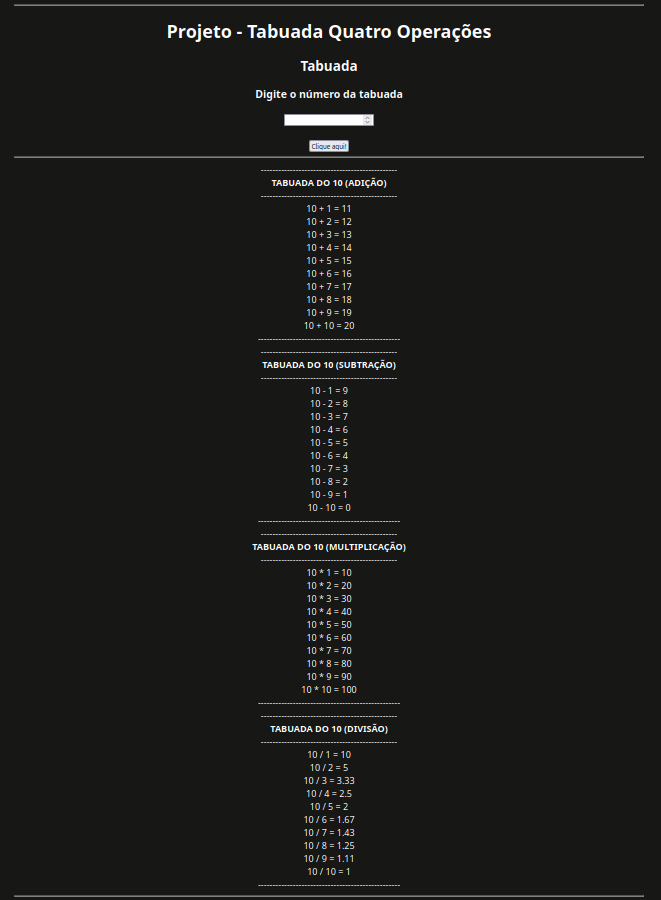
A função do programa é facilitar a consulta rápida e direta de uma tabuada de acordo com o input(entrada de dados) do usuário
assim o programa de forma perfeita usando loops(repetições de código) mostra o output(saída de dados) sendo de cima para baixo
em ordem crescente como mostra as relações abaixo:
Adição
(n+1,n+2,n+3,n+4 ... n+10)
Subtração
(n-1,n-2,n-3,n-4 ... n-10)
Multiplicação
(n*1,n*2,n*3,n*4 ... n*10)
Divisão
(n/1,n/2,n/3,n/4 ... n/10)
Público-alvo
Como esperado o público-alvo do site da tabuada são estudantes e curiosos que querem aprender a tabuada ou consultar de forma rápida
a função educacional deste simples.
Esse aspecto educacional e matemático é importante não apenas para a tabuada, mas também para os outros programas que estão
fixados abaixos em Outros Projetos
Minimalismo
O design é funcional e simples, focado na usabilidade sem se preocupar com estética moderna ou elementos gráficos complexos.
Ideal para um ambiente de aprendizado, o usuário assim que entrar no site, vai se deparar com o tema predominantemente escuro e texto branco
e vai ter que digitar o número que ele deseja calcular e o site vai gerar para ela as tabuadas de Adição, Subtração, Multiplicação e Divisão.
A tabuadas utilizam bordas desenhadas com caracteres como e para criar a ilusão de tabelas e as operações matemáticas e seus resultados estão
centralizados dentro dessas bordas.

Organização no Desenvolvimento
A arquitetura usada foi a cliente-servidor, a parte do front-end foi usado HTML/CSS e no back-end foi usado PHP.
Arquitetura Cliente-Servidor
Esse tipo de arquitetura foi usada no site e é esxtremamente comum em sites.
Segue um texto abaixo sobre tal Arquitetura:
A arquitetura cliente-servidor é um modelo de computação distribuída em que tarefas e serviços são divididos entre clientes e servidores.
O cliente é responsável por enviar solicitações ao servidor, enquanto o servidor processa essas solicitações e retorna respostas.
Essa arquitetura é amplamente utilizada na internet, como em sites e aplicativos, onde o navegador atua como cliente e o servidor hospeda os recursos.
Ela oferece vantagens como centralização de dados e fácil manutenção. No entanto, a performance pode ser impactada se o servidor for sobrecarregado.
Front-End
Agora vamos esmiuçar o código do Front-End do site da tabuada, vamos começar com o HTML e depois partir para o CSS.
Tudo foi feito num arquivo .php, pois o php suporta O HTML fora quanto dentro do código PHP, as tags html podem ser
usadas tranquilamente no echo que é a forma do PHP de fazer o output(saída de dados).
No caso do HTML fora do código PHP em si, é praticamente recomendado jogar tudo num arquivo só, ou seja, o .php
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Projeto Tabuada</title>
<link rel="stylesheet" type="text/css" href="..&CSS/style.css">
</head>
<body>
<hr>
<hgroup>
<h1>Projeto - Tabuada Quatro Operações</h1>
<h2> Tabuada</h2>
</hgroup>
<form action="tabuada.php" method="get">
<h3>Digite o número da tabuada </h3>
<input type="number" name="num"> <br><br>
<input value="Clique aqui!" type="submit">
</form>
<hr>
<hr>
</body>
</html>
Aqui é o exemplo do código HTML usado no site, vamos listar as principais tags do HTML:
No código CSS usamos o CSS fora do código HTML, assim indexando um arquivo .css dentro do HTML
<link rel="stylesheet" type="text/css" href="..&CSS/style.css">
Aqui vamos mostrar o código CSS abaixo:
body{
background-color: #171716;
color: white;
text-align: center;
font-size: 18px;
font-family: sans-serif;
width: 70em;
margin: auto;
}
Back-End
No Back-End como já foi dito foi usado a linguagem de programação chamada PHP, foi usado loops de código.
Especificamente foi usado um loop(for) dentro de um loop(for), uma função, if/elseif/else e condicionais.
Também usamos o método GET para pegar o input do usuário e colocar no back-end para haver o processamento de dados,
assim aproveitando o uso de HTML dentro do código PHP, conseguimos fazer o output de dados.
Eis abaixo o código PHP:
<?php
if (isset($_GET["num"])) {
$tabuada = $_GET["num"];
if ($tabuada == null) {
echo "<br>Digite o número para a tabuada";
} else {
function operacao($sinal){
$tabuada = $_GET["num"];
echo "-----------------------------------------------<br>";
echo "<b>TABUADA DO $tabuada ($sinal)</b> <br>";
echo "-----------------------------------------------<br>";
}
for($y = 1; $y <= 4; $y++){
if($y == 1){
operacao("ADIÇÃO");
} elseif ($y == 2) {
operacao("SUBTRAÇÃO");
} elseif ($y ==3){
operacao("MULTIPLICAÇÃO");
} else {
operacao("DIVISÃO");
}
for ($x = 1; $x <= 10; $x++) {
if ($y == 1){
echo "$tabuada + $x = " . $tabuada+$x . "<br>";
} elseif ($y == 2) {
echo "$tabuada - $x = " . $tabuada-$x . "<br>";
} elseif ($y == 3) {
echo "$tabuada * $x = " . $tabuada*$x . "<br>";
} else {
echo "$tabuada / $x = " . round($tabuada/$x, 2) . "<br>";
}
}
echo "-------------------------------------------------<br>";
}
}
}
?>